I made a markup language! It’s called Muml, or the Micro Markup Language. It is a response to my building frustrations with the tradeoffs made by popular markup languages, and the lacking docs, test coverage, and error handling I’ve seen with more niche options.
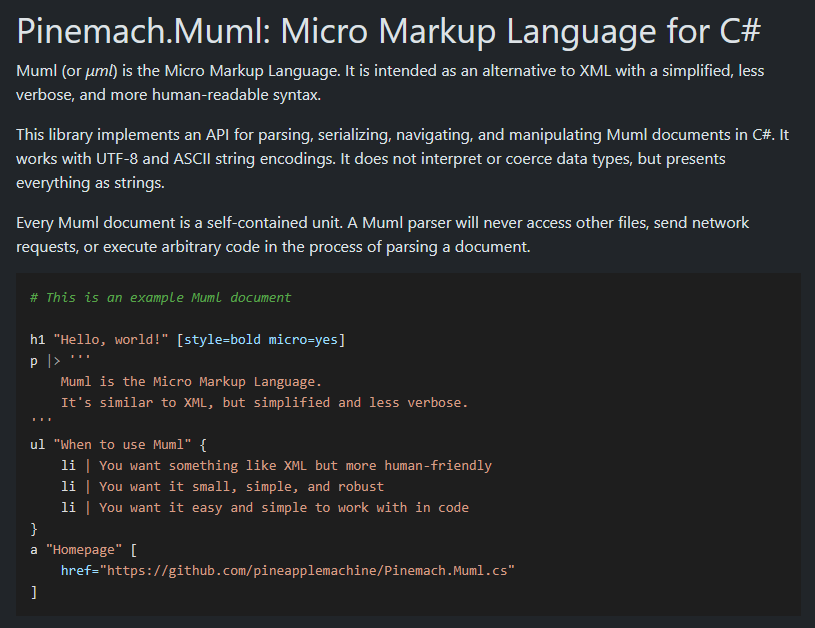
Muml may be most succinctly described as a spin on XML, but more concise and with a greater focus on human readability, and with no other inherent language features except for the straightforward declaration of structured text data. Similarly to XML, a Muml document is structured as a tree in which each node within the tree may have text data attached to it, in addition to descendant nodes. Similarly to YAML, Muml offers quite a number of options for specifically how to represent and format that text data, for the best readability.
Unlike many popular markup languages, Muml does not attempt to guess or coerce data types on its own, but treats everything as text. This may be less convenient for some use cases, but this design makes it easier to validate and parse data within Muml documents exactly the way you need to, without having to manage or work around the assumptions of a parser. Also unlike many popular markup languages, Muml has no inherent facilities for including or requesting data from other sources, and no inherent features for scripted behavior. You can load arbitrary Muml documents with confidence, knowing that the parser will never make unexpected file system or network requests, and will never execute untrusted code.
Pinemach.Muml, a C# library for reading, writing, and managing Muml documents, is available on GitHub here: https://github.com/pineapplemachine/Pinemach.Muml.cs/